In the previous blog we have scene how to design it and about the working of RWD.
Here I am going to share, how to test a web site under Responsive design Testing? RWD plays a vital role while testing a website. We need to ensure that the website is fit and comfortable with any devices whether it’s a smart phone or ipad or iphone or tablets etc.
Am going share three types we can check this RWD,
1. If you are using the Google Chrome browser
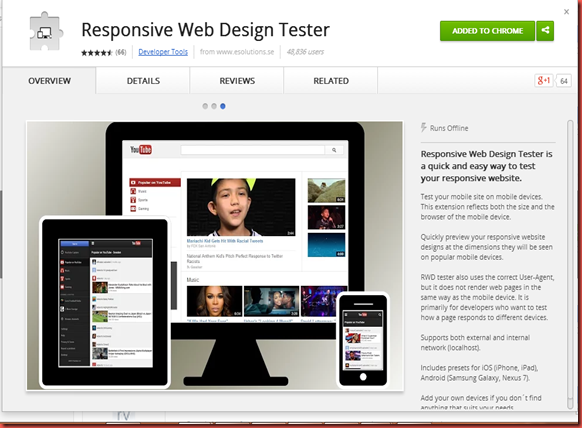
STEP 1: you can get the app from the Chrome store by searching Resposive web design testing
STEP 2: Click on it
STEP 3: Add it to your chrome
STEP 4: open the website you are going to test
STEP 5: now right click, you could see responsive wed design Tester
STEP 6: now you can choose the options to test your site.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
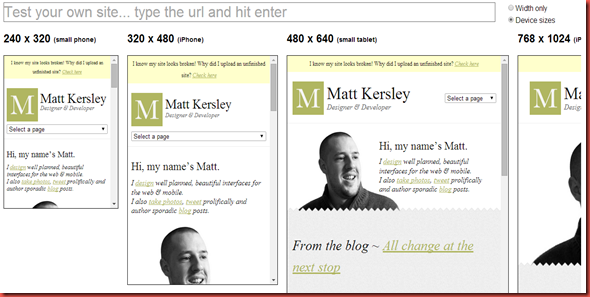
2. You can also test a website online
http://mattkersley.com/responsive/
You can choose the option width only or device sizes.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
3. Manually you are going to test this RWD in various devices like mobile, ipad, tablets etc.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
You may have a question here this third type is going to a real time testing then why the last type. Since all may not have all these various devices with us immediately when we test so, at that moment the online testing is going to be really useful for the testers.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~



No comments:
Post a Comment